Flutter And Clean Architecture

As developers, we all want to write code that is easy to understand, maintain, and extend over time. Unfortunately, achieving these goals can be challenging, especially when working on large or complex projects. That’s where clean architecture comes in.
Clean architecture is a software design philosophy that emphasizes separation of concerns, modularity, and maintainability. By following its principles, we can create code that is easier to understand and more adaptable to changing requirements.
Introduction
Clean Architecture It’s an approach to software development that’s gaining popularity among developers, and it’s becoming more and more important as projects grow in complexity. In essence, Clean Architecture is all about designing software systems that are maintainable, scalable, and testable.
The main idea behind Clean Architecture is to separate the concerns of your code into different layers, with each layer having a specific responsibility. This allows you to keep your code organized and makes it easier to maintain and update over time. Clean Architecture also makes it easier to test your code, because you can test each layer in isolation, without worrying about the other layers.
In short, Clean Architecture is a way to structure your code in a way that makes it more modular, maintainable, and testable. By following the principles of Clean Architecture, you can build flexible software systems that can adapt to changing requirements and remain relevant for years to come.
Benefits of Clean Architecture in Flutter

Clean Architecture in Flutter provides a number of benefits for app development. Firstly, it promotes separation of concerns, which means that different parts of the code are kept separate and modular. This makes it easier to maintain and update your codebase as your app grows over time.
Secondly, Clean Architecture is highly testable, which is crucial for building reliable and bug-free apps. By separating the UI from the business logic and data access layers, you can easily write unit tests for each layer in isolation, which helps catch bugs and errors early on in the development process.
Thirdly, Clean Architecture enables better scalability, meaning that you can easily add new features or functionality to your app without having to rewrite large portions of your codebase. This is because the architecture promotes modular and reusable code, which can be leveraged across different parts of your app.
Lastly, Clean Architecture encourages code reusability, which can save developers time and effort in building new features or apps. By creating reusable components and modules, you can speed up development and ensure consistency across different parts of your app or projects.
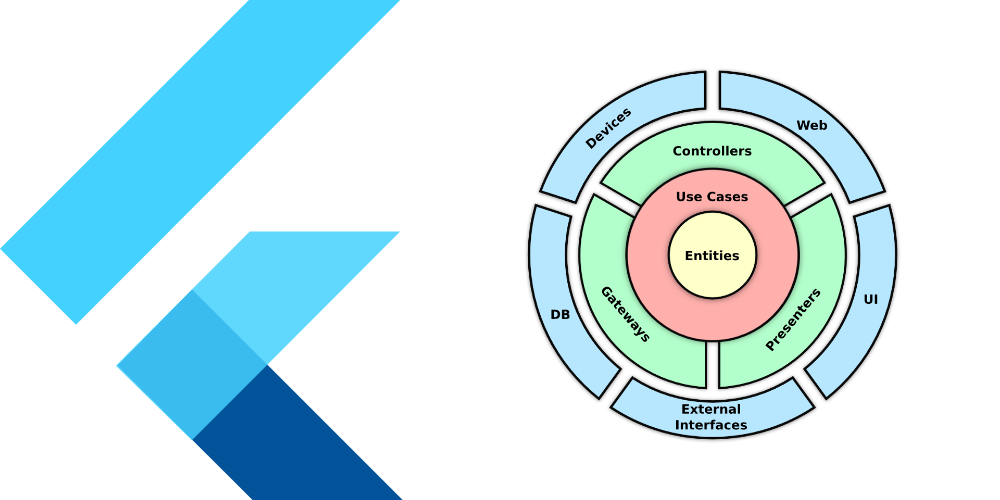
Layers of Clean Architecture

n order to fully understand how Clean Architecture works, it’s important to take a closer look at its layers. Clean Architecture is divided into three main layers: the Presentation layer, the Domain layer, and the Data layer.
The Presentation layer is the topmost layer and is responsible for handling user interface-related tasks. This layer communicates with the Domain layer to get the data it needs and to perform business logic.
The Domain layer contains the business logic of the application. It acts as a bridge between the Presentation layer and the Data layer. This layer is also responsible for defining the entities, use cases, and interfaces that will be used throughout the application.
Finally, we have the Data layer, which is responsible for handling data storage and retrieval. This layer interacts with external data sources such as databases, APIs, or file systems, and provides data to the Domain layer in a format that it can use.
It’s important to know that these layers are independent of each other, and that the direction of dependencies is always from the outer layers towards the inner layers (i.e., the Presentation layer depends on the Domain layer, which in turn depends on the Data layer). This helps to ensure that the architecture is modular and changes to one layer do not affect the other layers.
1. Presentation Layer

The presentation layer in Clean Architecture is responsible for handling the UI and user interactions. This layer is crucial for delivering a great user experience and should be kept separate from the business logic and data layers. By separating these concerns, we can ensure that our code is maintainable, testable, and reusable.
In Flutter, the presentation layer is typically built using widgets, which provide a declarative way to describe the UI. We can use stateless widgets for simple UI components and stateful widgets for more complex ones that require mutable state.
One key benefit of the presentation layer is that it allows us to easily swap out different UI frameworks or adapt to changes in the platform without affecting the rest of our codebase. This means that we can stay up-to-date with the latest design trends and provide a consistent user experience across different platforms.
Overall, the presentation layer is a critical part of Clean Architecture and a key component of building high-quality Flutter apps.
2. Domain Layer

The domain layer is the heart of our application, where we define the core business logic and rules that drive our app’s behavior. It’s a representation of the problem domain that our app is trying to solve, and it should be independent of any specific technology or platform.
In the domain layer, we define the entities and value objects that make up our app’s data model, as well as the use cases that represent the different ways our app can interact with that data. We also define the interfaces that allow the domain layer to communicate with the outside world, such as repositories or services that provide access to external data sources or APIs.
By separating the domain layer from the rest of the application, we can ensure that our business logic is decoupled from any specific framework or UI technology, making it more testable, maintainable, and adaptable to changes in the future.
3. Dara Layer

The data layer is responsible for managing the app’s data and interacting with external data sources. This layer includes all the code necessary for data storage, retrieval, and processing, such as APIs, databases, and caching mechanisms.
By separating the data layer from the rest of the app’s logic, we can ensure that changes to the data sources do not impact the rest of the app’s functionality. This helps to make the codebase more modular and maintainable over time.
Additionally, using a data layer enables us to easily switch between data sources or make changes to the underlying data architecture without having to modify the entire app. This level of flexibility can save time and resources in the long run.
Overall, the data layer plays a crucial role in maintaining the integrity and performance of our app’s data, and is an important component of the clean architecture approach.

🔥 Introducing bt_classic — Seamless Bluetooth Classic Communication in Flutter Today I’m excited to share a powerful new Flutter plugin…